Nginx 配置双向证书验证
没有题头。
搭建CA
关于该部分,以后会详细阐述(大概,因为openssl有点难用),如果仍需接着实现本文内容,可以使用XCA这个图形化工具。
https://www.hohnstaedt.de/xca/
已更新,参见:
使用
只需要两行命令(http中):
# 假设你已经开启了https
# 客户端证书所属的根/中间CA证书
ssl_client_certificate /etc/nginx/ssl_cert/email_ca.crt;
# 开启客户端验证
ssl_verify_client on;
# 指定crl列表
ssl_crl /etc/nginx/ssl_cert/email_ca.crl;
#error_page 400 /req_cert.html;

(猫猫来源: https://http.cat/)
重启即可生效。不过只实现了简单的验证,后端无法知道客户端证书的主题信息,这时需要使用ngx_stream_ssl_module模块内置的一些变量,将它附加到头上传给后端即可。
#proxy_set_header ...;
# 客户端证书主题信息
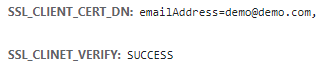
add_header SSL_CLIENT_CERT_DN $ssl_client_s_dn;
# 判断验证状态(SUCCESS)
add_header SSL_CLINET_VERIFY $ssl_client_verify;


可以看到属性是以,分隔的。
ngx_stream_ssl_module模块变量表
(1.11.8起完全支持)
| 变量名 | 说明 |
|---|---|
| $ssl_cipher | 返回当前使用的加密套件 |
| $ssl_ciphers | 返回使用客户端所支持的加密套件(已知名称列出,未知以十六进制显示) |
| $ssl_client_cert | 返回pem格式的客户端证书(除第一行外其余行末尾均有制表符) |
| $ssl_client_fingerprint | 返回客户端证书的sha1指纹 |
| $ssl_client_i_dn | 返回客户端证书颁发者主题信息 |
| $ssl_client_raw_cert | 返回pem格式的客户端证书 |
| $ssl_client_s_dn | 返回客户端证书使用者主题信息 |
| $ssl_client_serial | 返回客户端证书序列号 |
| $ssl_client_v_end | 返回客户端证书截止日期 |
| $ssl_client_v_remain | 返回客户端证书距离截止的天数 |
| $ssl_client_v_start | 返回客户端证书颁发日期 |
| $ssl_client_verify | 返回客户端证书验证状态("SUCCESS"/"FAILED:reason"/"NONE") |
| $ssl_curves | 返回客户端支持的ECC算法套件(已知名称列出,未知以十六进制显示) |
| $ssl_protocol | 返回已建立的ssl连接的协议 |
| $ssl_server_name | 返回请求的sni名称 |
| $ssl_session_id | 返回当前ssl会话标识符 |
| $ssl_session_reused | ssl会话复用标识(复用"r"/未复用".") |