JavaScript JQuery Cookie操作
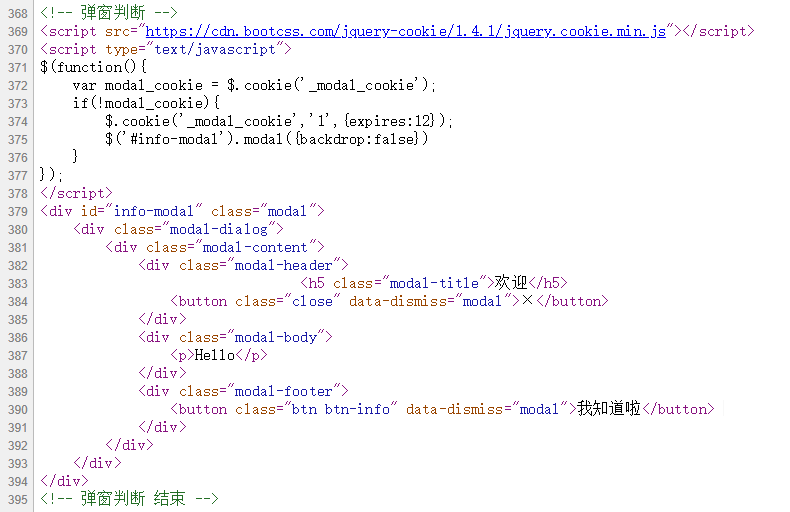
不知道大家进来有没有遇到弹窗呢,按道理弹窗只会弹一次,因为写了Cookie:

JavaScript自带的方法太麻烦,用JQuery简单些。
引用
//先引用JQuery再加载JQuery Cookie
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
方法
$.cookie(name,value,optional parameters)
name - Cookie名称
value - 值
optional parameters - 可选参数(过期时间,创建Cookie的路径,创建Cookie的域,HTTPS传输)
//写Cookie
$.cookie('test', '1'); //临时Cookie,会话结束后删除
$.cookie('test','1',{expires:7,path:'/',domain:'abc.com',secure:true}) //过期时间(天),创建Cookie的路径,创建Cookie的域,HTTPS传输
//读Cookie
var cookie_value = $.cookie('test')
//删除Cookie
$.cookie('test',null) //直接置空
其他
使用JavaScript自带的写法参考:https://www.cnblogs.com/endv/p/8089506.html