编写一个SpigotMC插件
如题,玩了这么久Minecraft,开了那么多服,总该要会写服务器插件吧。
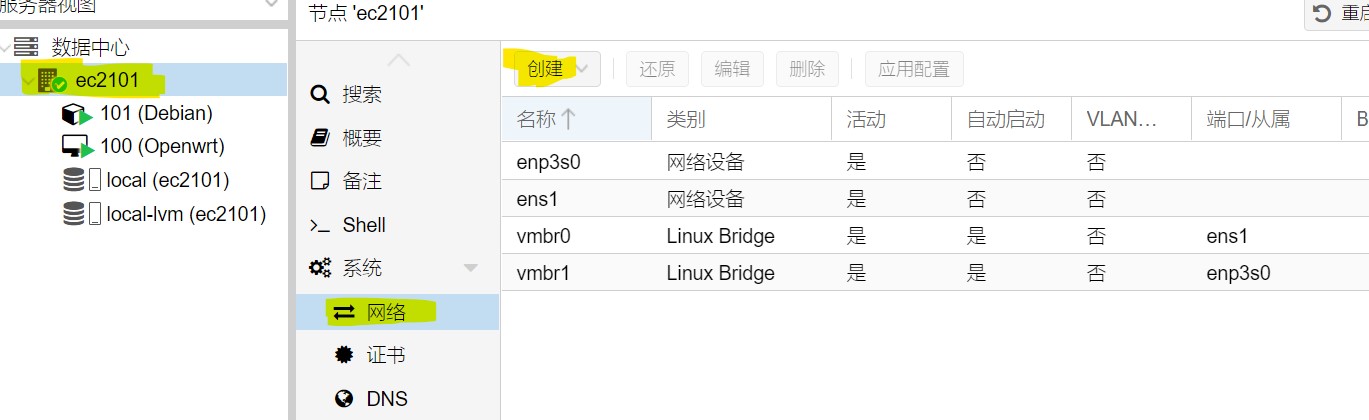
环境部署
JDK要求1.8,IDE随意,另外还要有Spigot的服务端,将服务端以库的形式导入到IDE即可。
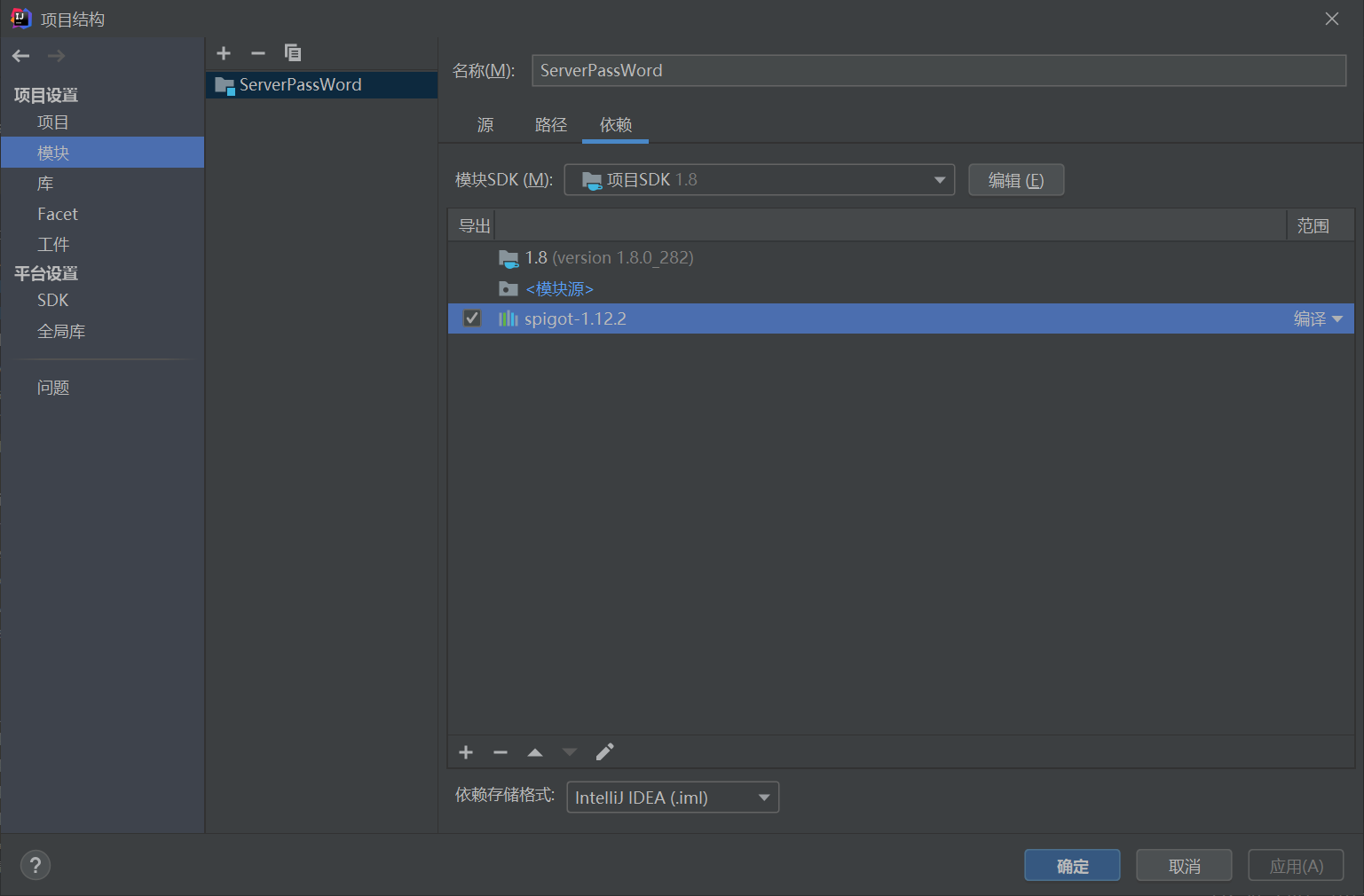
比方说IDEA:文件 > 项目结构 > 项目设置 > 模块 来导入,导入后勾选导出选项。
入口类
现在我们随意取个名字,新建个类:
package com.yeziruo.mc.test;
import org.bukkit.plugin.java.JavaPlugin;
public class MainClass extends JavaPlugin {
//服务器开启时执行
public void onEnable() {
super.onEnable();
}
//服务器关闭时执行
public void onDisable() {
super.onDisable();
}
}
接着新建一个叫plugin.yml的文件,填写如下内容:
//名称,入口点,版本(打包时请删除本行说明)
name: Test
main: com.yeziruo.mc.test.MainClass
version: 0.0.1
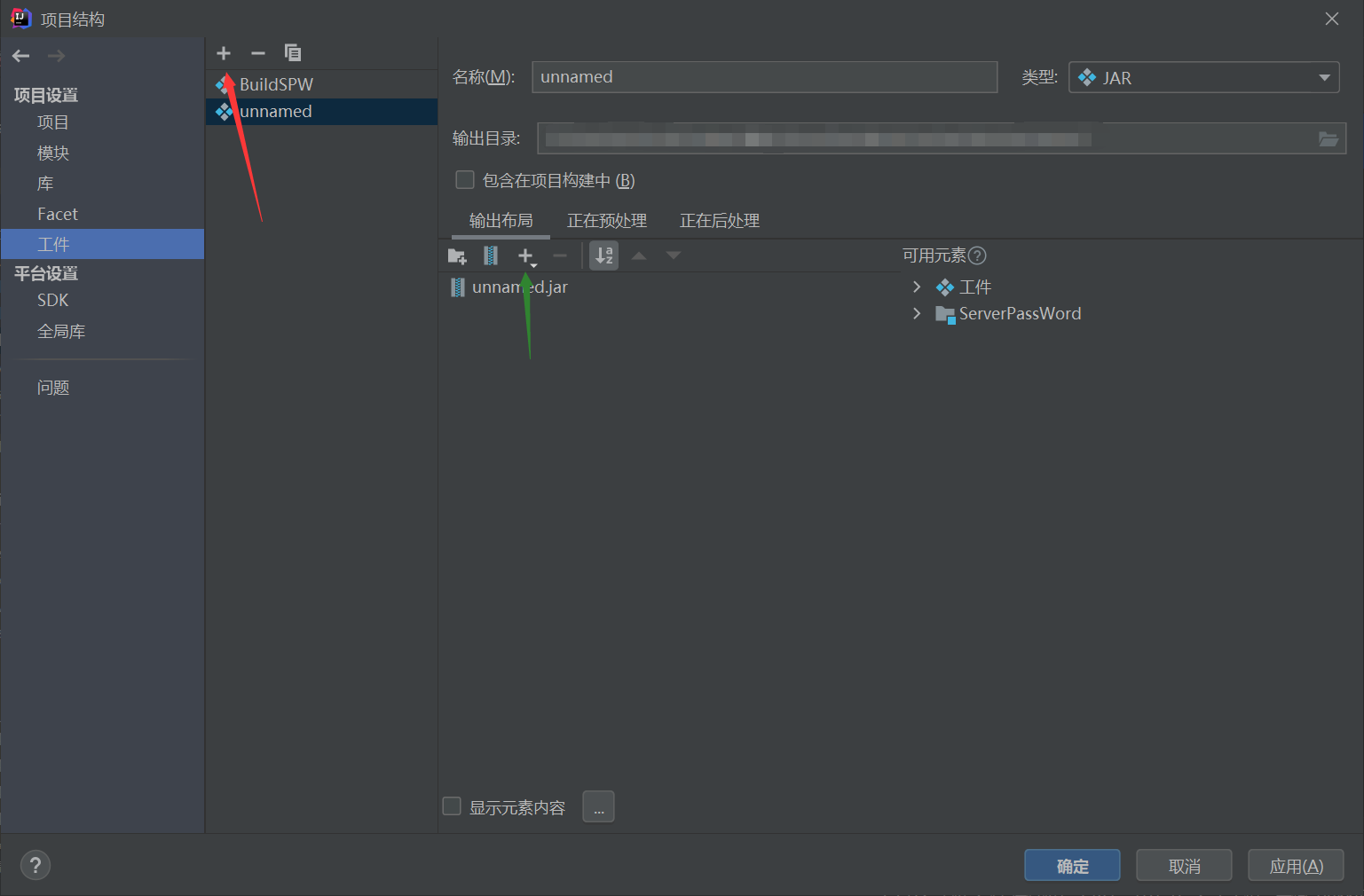
接着打包,不同IDE方式不同,以IDEA为例:文件 > 项目结构 > 项目设置 > 工件 里添加。
并点击绿色箭头的加号,添加模块输出与plugin.yml文件,之后点击构建菜单下的构建工件,等打包完成后扔进服务端测试即可。
监听器
上面的例子只会在控制台有有一行输出罢了,下面我们做一个简单的欢迎插件,当玩家进入服务器后向其发送欢迎信息。
新建一个类,名称随意。
package com.yeziruo.mc.test;
//颜色
import org.bukkit.ChatColor;
//玩家对象
import org.bukkit.entity.Player;
//监听器头
import org.bukkit.event.EventHandler;
import org.bukkit.event.Listener;
//玩家加入事件
import org.bukkit.event.player.PlayerJoinEvent;
public class Welcome implements Listener {
@EventHandler
//on加监听器名去Event
//监听器均在org.bukkit.event下,具体用法请翻阅文档
public void onPlayerJoin(PlayerJoinEvent event) {
Player player = event.getPlayer();
player.sendMessage(ChatColor.GREEN + "欢迎加入," + player.getName() + "!");
}
}
回到入口类,在onEnable中添加一行:
this.getServer().getPluginManager().registerEvents(new Welcome(), this);
第一个个命令
同样新建一个类,名称随意。
package com.yeziruo.mc.test;
import org.bukkit.ChatColor;
import org.bukkit.command.Command;
import org.bukkit.command.CommandExecutor;
import org.bukkit.command.CommandSender;
import org.bukkit.entity.Player;
public class PlayerCommand implements CommandExecutor {
public boolean onCommand(CommandSender commandSender, Command command, String s, String[] strings) {
//commandSender 执行实体(比方说玩家) strings 参数
//if(strings.length == 0) return false;
commandSender.sendMessage("PONG!");
//成功执行返回true,否则返回false
return true;
}
}
当然,同样要注册命令,首先在plugin.yml下面添加:
//记得删除注释
commands:
//命令名
ping:
//介绍
description: Return PONG!
//用法
usage: /ping
然后又回到入口类,在onEnable中添加一行:
//命令节点名与执行类
this.getCommand("ping").setExecutor(new PlayerCommand());
同样打包,在服务器中输入/ping即可看到回复。
最后
SpigotMC JavaDoc:
https://hub.spigotmc.org/javadocs/spigot/index.html
如果要实时计算或产生效果,可以建个线程来跑。
摸了!
博客现在在缓慢更新中,没有嗝屁!