Nodejs子进程应用:Minecraft控制台
与同学合租服使用的简单工具。
const start_comm = ['-jar','minecraft_server.jar'];
const ws = require('nodejs-websocket');
// exec(),spawn(),fork()
// 参考:https://www.cnblogs.com/chyingp/p/node-learning-guide-child_process.html
const mcprocess = require('child_process').spawn('java',start_comm);
var client = null;
var process = true;
function mcprocess_log(log){
console.log(String(log));
if(client){
client.sendText(String(log));
}
}
mcprocess.stdout.on('data',mcprocess_log); // 输出/错误事件绑定
mcprocess.stdout.on('data',mcprocess_log);
mcprocess.on('exit',(code) => process = false); // 子进程退出事件
var server = ws.createServer(function(conn){
client = conn;
conn.on('text',function(str){ // 消息事件
console.log(str);
if(process){
conn.sendText(str + '\n');
mcprocess.stdin.write(str + '\n');
}else{
conn.sendText('服务器未开启\n');
}
});
conn.on('close',function(code,reason){ // 断开事件
console.log('客户端断开连接');
client = null;
});
}).listen(8080);
console.log('start...');
Html还是和上几篇文章一样:
<title>WebSockets Test</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
var ws = new WebSocket("ws://server_ip:8080/");
ws.onmessage = function(msg){
$('.message').append("<p>" + msg.data + "</p>");
}
ws.onclose = function(){
$('.message').append("<p>Connection closed</p>");
}
function sendmsg(){
var msg = $("#msg").val();
ws.send(msg);
}
</script>
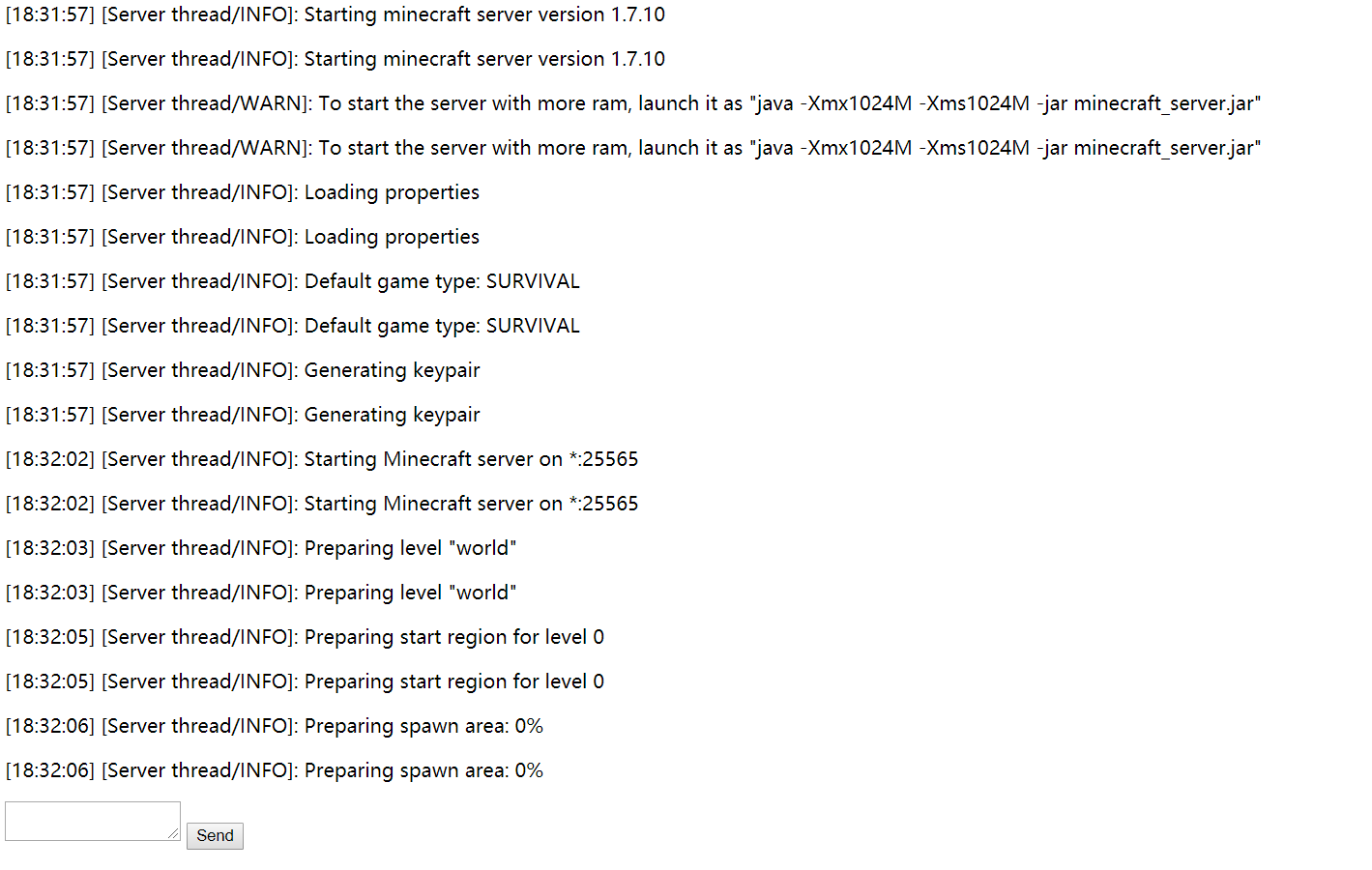
<div class='message'></div>
<textarea id="msg"></textarea>
<button type="but" onclick="sendmsg()">Send</button>
实际上服务器上使用的是我写的另外一个Python版本的,与Nodejs不同的是我需要新建一个线程去关注服务器核心的输出,所以简单尝试了Nodejs。