建站:2 安装Nginx+PHP5
我的服务器是 Debian 8,不同的Linux发行版有一定差异。
1 下面我们来安装Nginx。
1.一条命令解决
root@Server:~# sudo apt-get install nginx -y
2.查看版本
root@Server:~# nginx -v
nginx version: nginx/1.6.2
现在可以访问你的站点了:

2 Nginx安装好后,我们接下来安装PHP。
1.又一条命令解决
root@Server:~# apt-get install php5-fpm -y
至于扩展以后再装
3 Nginx PHP的配置
Nginx需要配置才能支持PHP,我们这里是使用PHP-fpm方式。
对PHP的配置:
1.打开PHP-fpm配置文件
nano /etc/php5/fpm/php.ini
(or vim /etc/php5/fpm/php.ini)
2.找到 ;cgi.fix_pathinfo=1 一行,去掉分号(;),将1改成0,即:
cgi.fix_pathinfo=0
3.保存退出
对Nginx的配置:
1.打开Nginx的配置文件
root@Server:/etc/nginx/sites-enabled# nano /etc/nginx/sites-enabled/default
2.找到如下:
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html index.php;(添加index.php)
#location ~ \.php$ {(删除这行的#号)
# include snippets/fastcgi-php.conf;(删除这行的#号)
#
# # With php5-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php5-fpm:
# fastcgi_pass unix:/var/run/php5-fpm.sock;(删除这行的#号)
#}(删除这行的#号)
3.保存,检查配置:
root@Server:~# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
4.重启
root@Server:~# nginx -s reload
5.新建一个PHP文件测试:
root@Server:~# nano /var/www/html/info.php
(or vim /var/www/html/info.php)
内容:
<?php phpinfo()?>
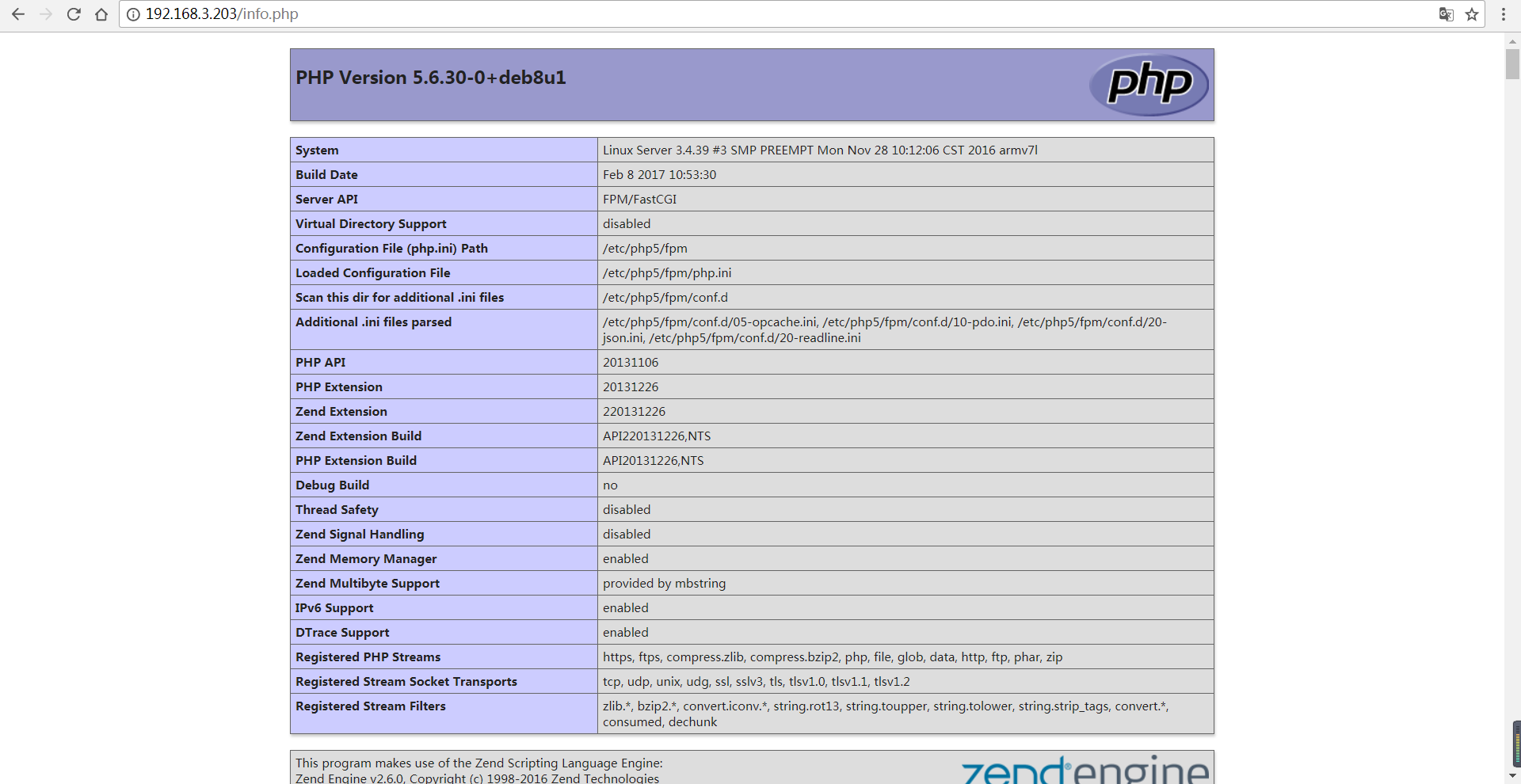
6.访问,测试是否正常显示:

配置完成,可以正常使用PHP了。